Testing your online ads with an attention prediction platform is great, but how can you test your ads in a way that reflects how they will be displayed in a real setting? With all the clutter of a news feed, or pesky notifications? Not to worry - we have the perfect solution for you. Using Figma, we’ve created 11 online ad testing templates for you to use, completely free of charge. All you need to do is paste in your ad, upload the template using the expoze.io plugin, and voilà! You now have a pre-test that almost exactly resembles the way your ad will be displayed to a real audience.
Why do you need ad testing templates?
After speaking and engaging with our community, we’ve learned that ad testing is one of the most common and valuable ways to use expoze.io. However, quite often we hear of our users having the same challenge: How can I test my ads in a realistic way, within the context of where they will actually be shown?
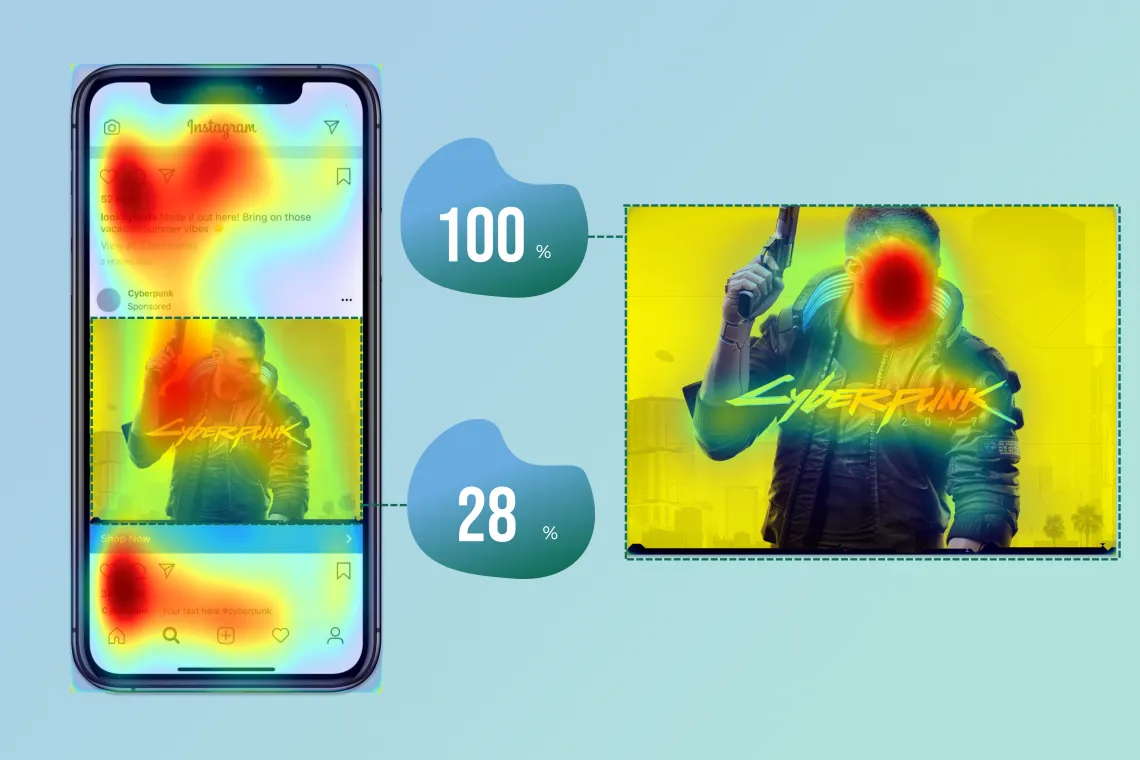
This is a completely fair and understandable question, as illustrated by the example below.

If you look at the image on the left, you see an example of an ad with an attention heatmap within the context of the Instagram news feed. As you can clearly see from the heatmap, a lot of the visual attention is dispersed across the interface, with a lot of attention going to other elements such as the comments section, like button and so on. The ad visual itself only receives 28% of the overall attention in this image.
And on the right side of the image, you see the same ad tested with no surroundings. Obviously, if the ad is the single visual being uploaded, it will receive 100% of the attention. This may still be useful to understand which elements are receiving the most attention in design, but for marketers the real challenge today is being able to break through from an ad’s surroundings in a world that is constantly overwhelming consumers with visual clutter.
So in addition to answering the question, which parts of my ad receive the most attention? You can now also answer another interesting and insightful question: how much attention does my ad receive relative to its surroundings?
What templates can you get?
As part of our Figma ad testing kit, we have included a total of 11 templates across five different online platforms.
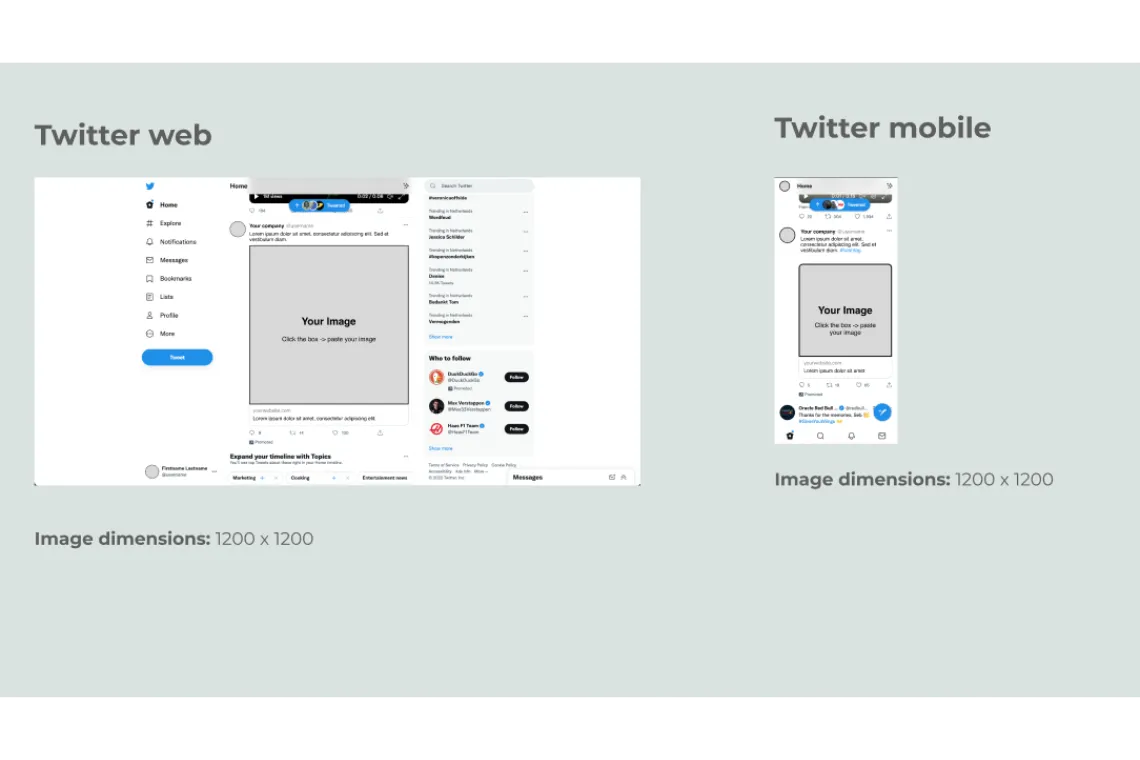
Twitter
For Twitter, you can find templates for both web and mobile news feed ads.

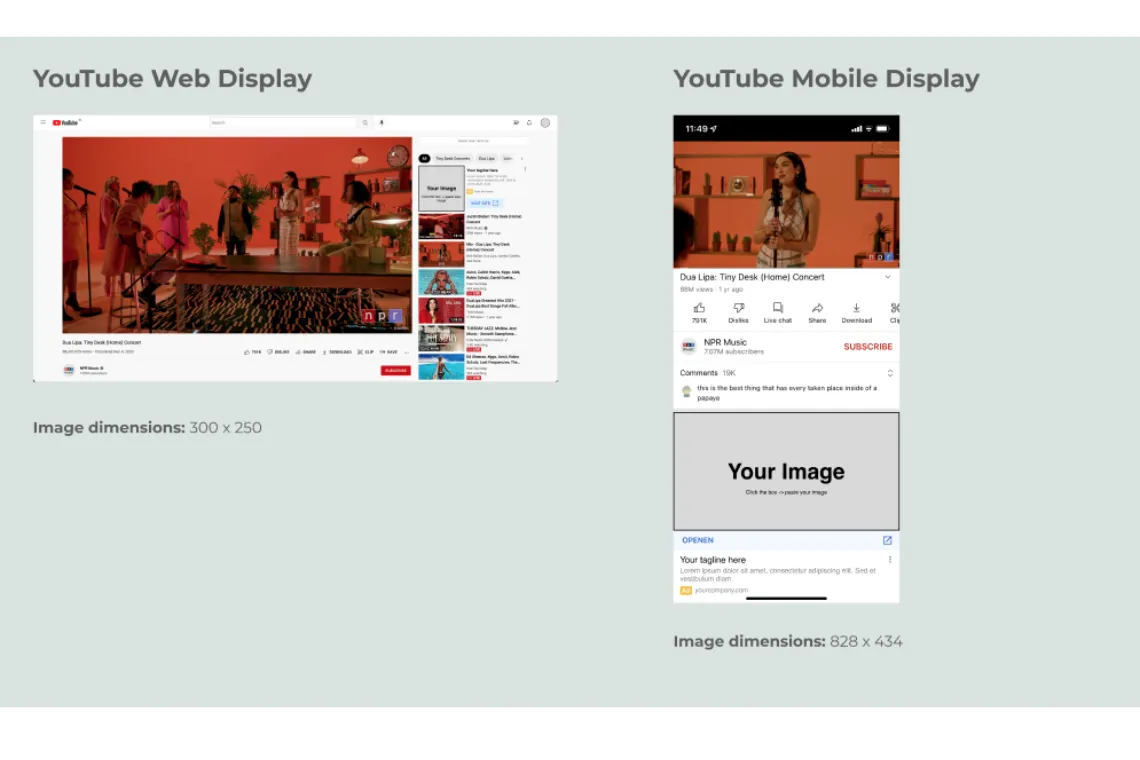
YouTube
For YouTube, we have created templates for web and mobile (Display) ads. For YouTube video ad testing you can also check out our great new product junbi.ai, which specifically focuses on pre testing YouTube ads!

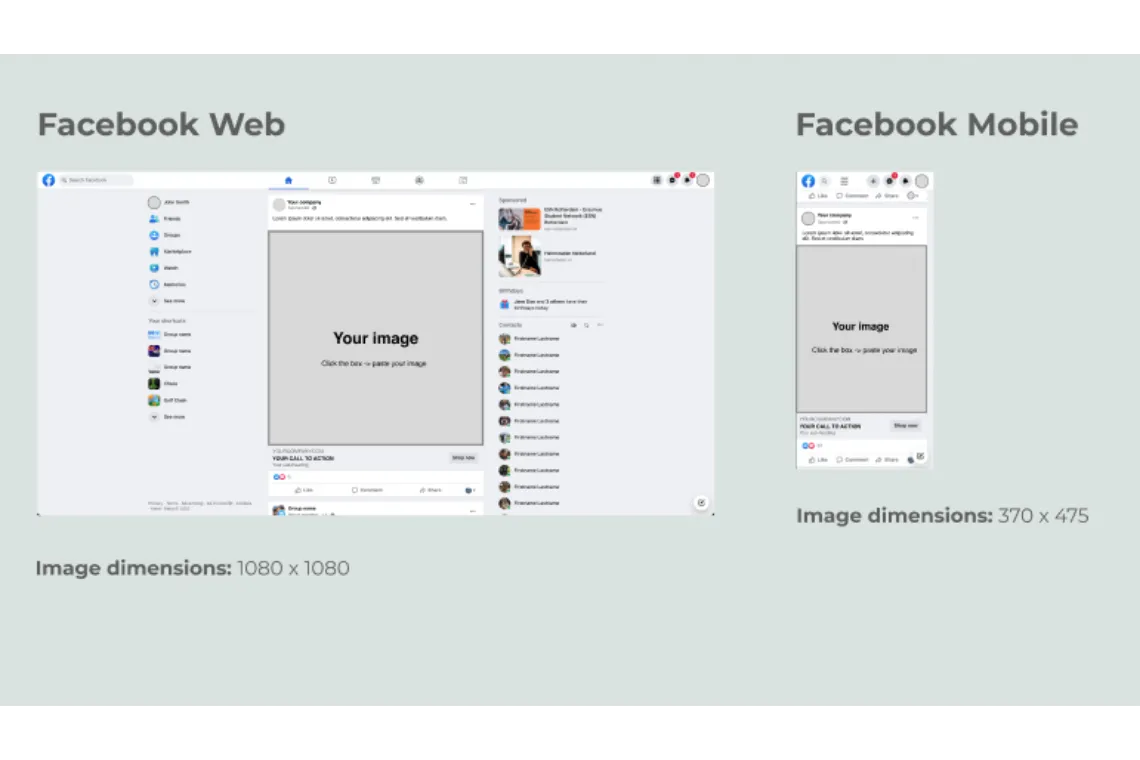
Facebook
You will find both web and mobile news feed templates for Facebook.

LinkedIn
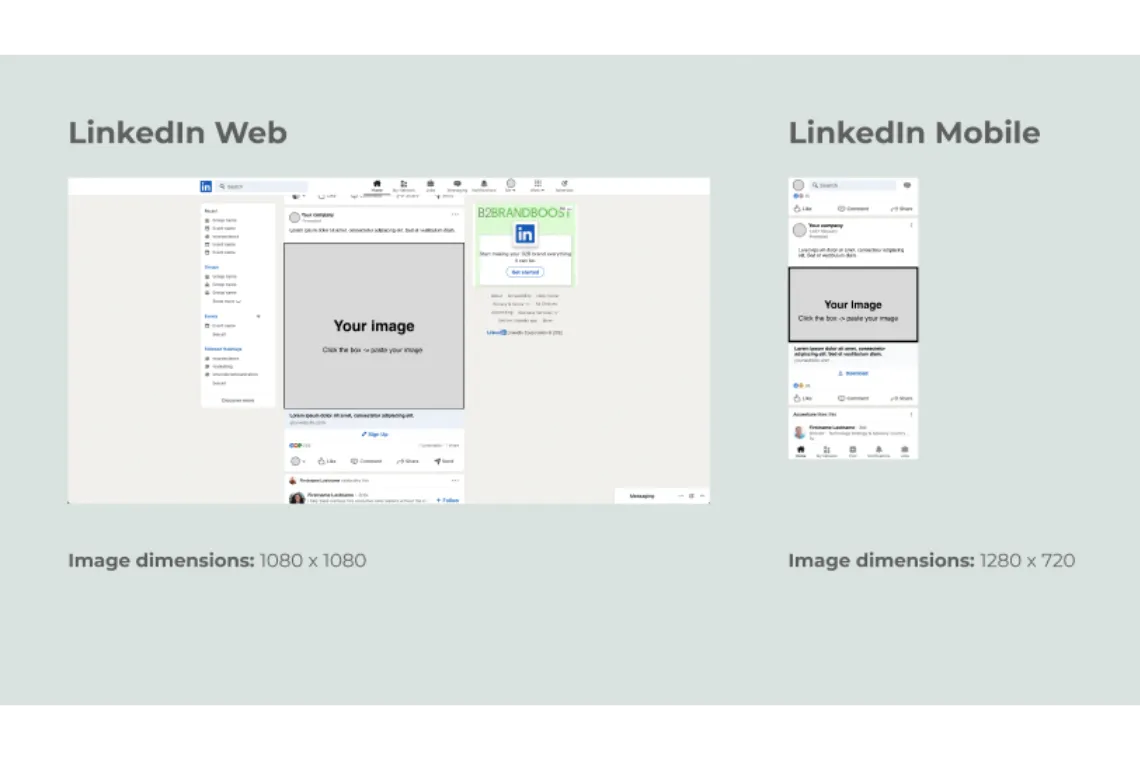
Our LinkedIn templates include both mobile and web news feed templates.

Instagram
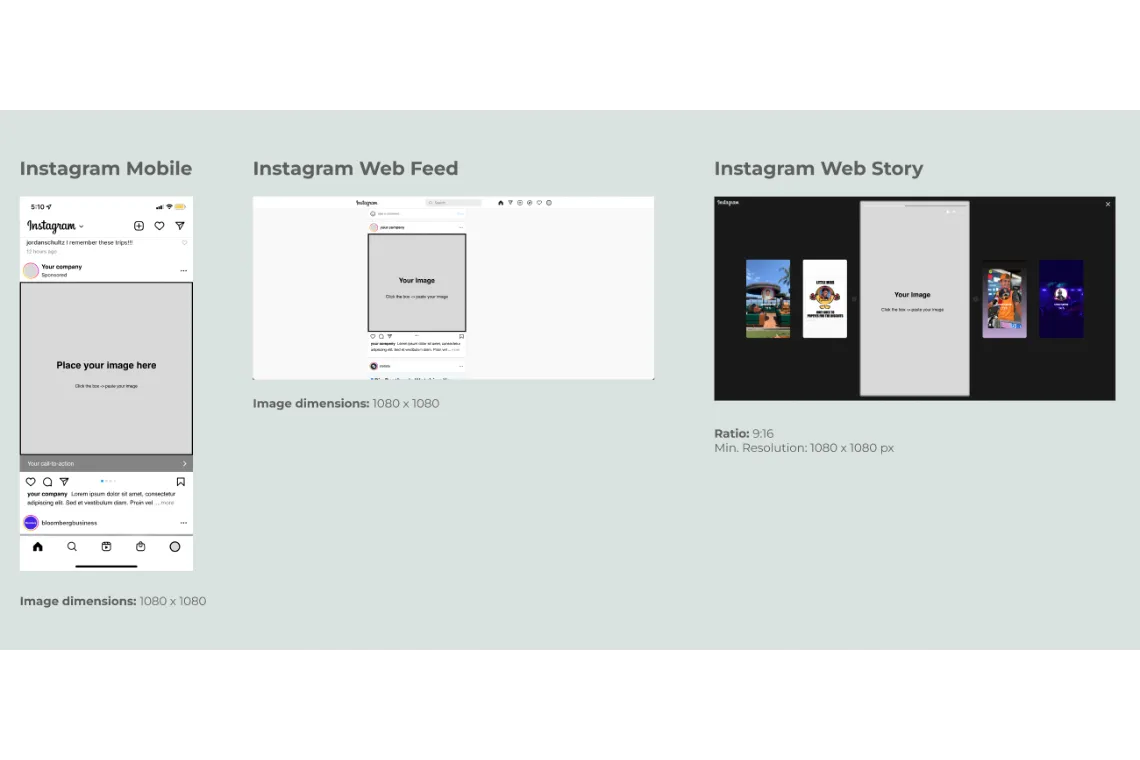
For Instagram, we have created templates for web and mobile news feed, as well as desktop stores. There is no template for mobile stories, as this is a fullscreen format and thus contextual testing is not possible, but you can still test this by simply using our plugin without using a specific template.

How can you use the templates?
We’ve set up the templates in the easiest way possible, so that you spend less time setting up your test and more time getting valuable insights! To test your ad using the templates, simply follow these steps:
1. Select a template
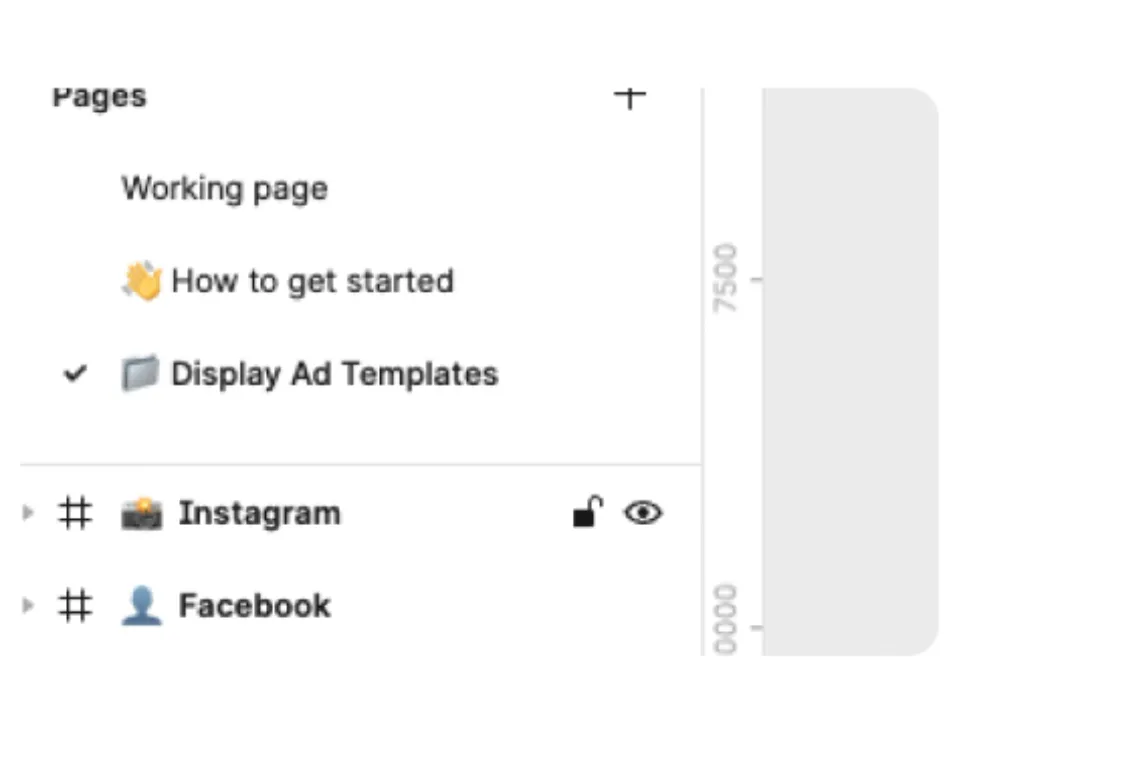
In the pages tab on the left-hand side of the Figma interface, click Display Ad Templates.

Scroll through the available templates until you find one suitable for the ad you would like to test. Select it and make a duplicate using cmd+d (ctrl+d on windows), so you can still make more later!
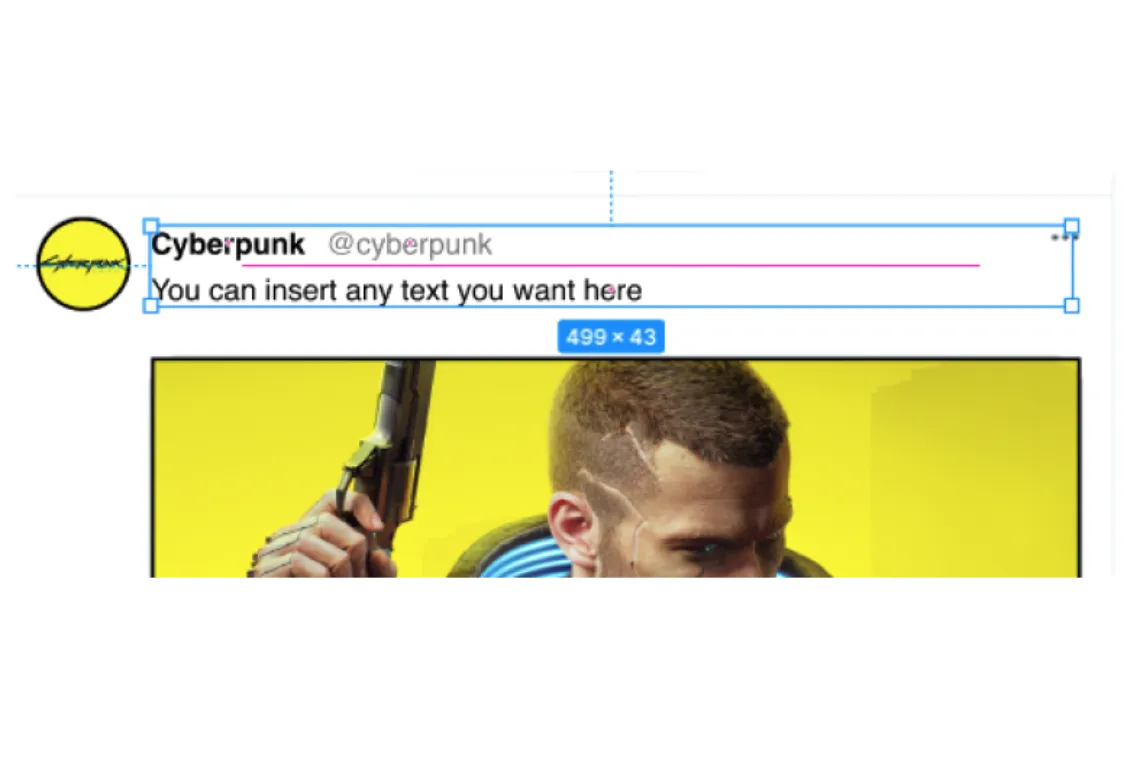
2. Upload your ad design
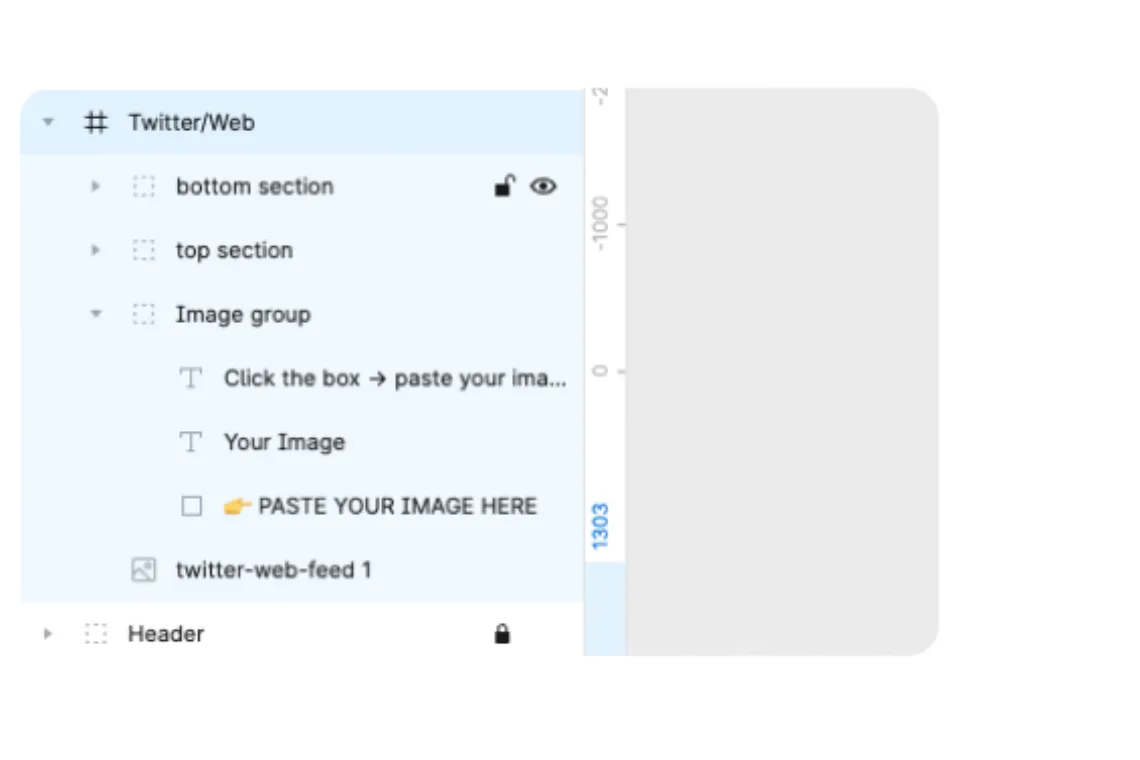
You will find a group called Image group. Click the box ‘👉 PASTE YOUR IMAGE HERE’ and paste (cmd+v) your ad design into this box. Note the image dimensions are provided for each template as these vary depending on the platform and device.

Your ad will be placed neatly within the boundaries of the box. Don’t forget to remove the instructional text from above the image.
3. Add your details (optional)
The text fields of the ad templates are editable, so you can add any text you like, or a company logo.

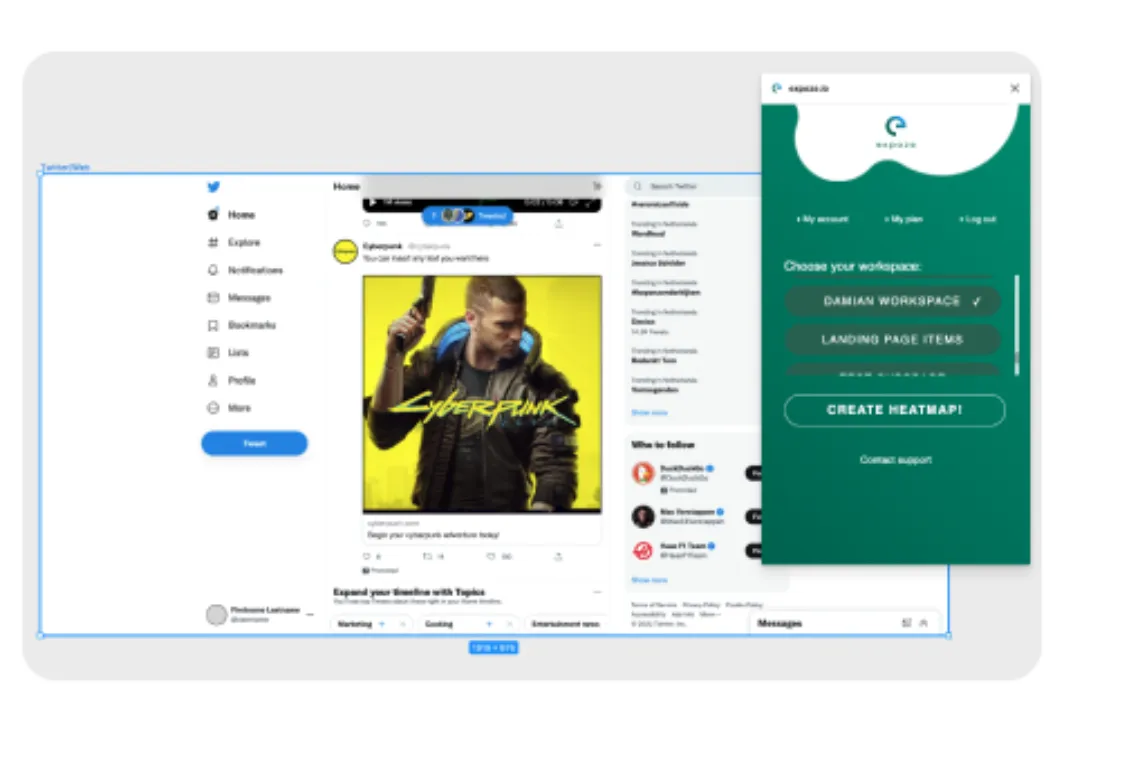
4. Upload your ad design & analyze
Using the expoze.io Figma plugin, select a workspace, then select the frame with your uploaded and click create heatmap.

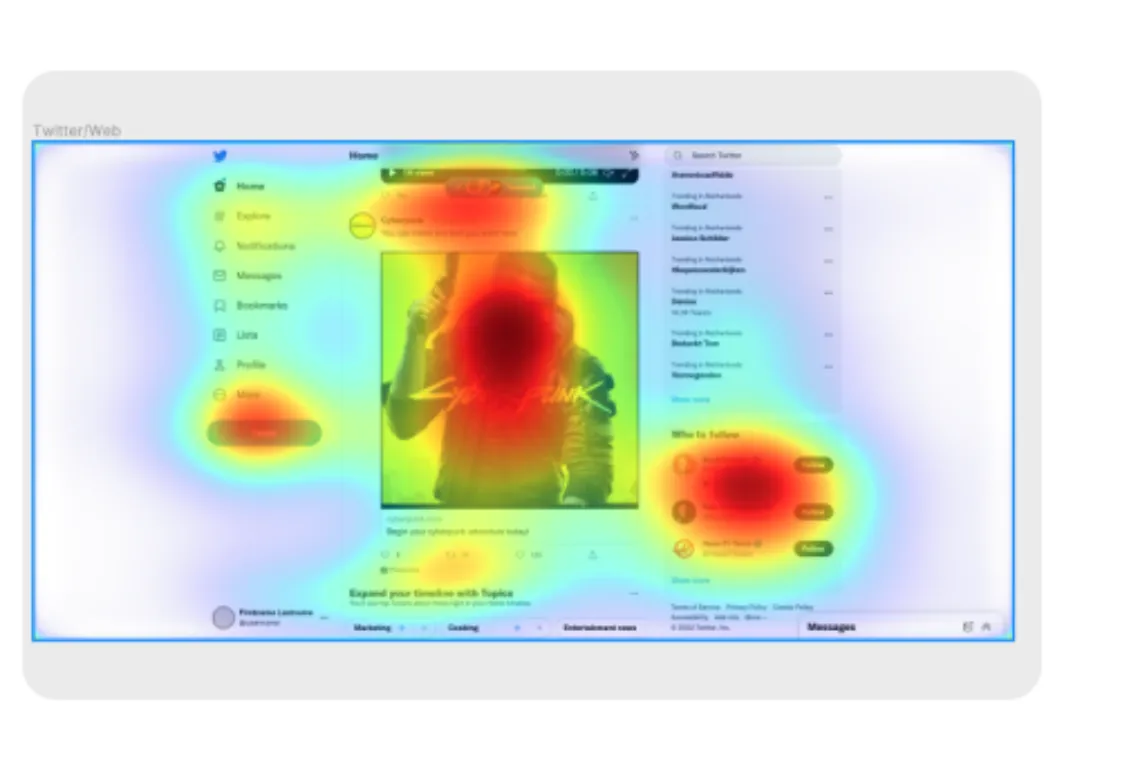
Your heatmap will be created in seconds! Is your ad getting enough attention? Try comparing multiple designs.

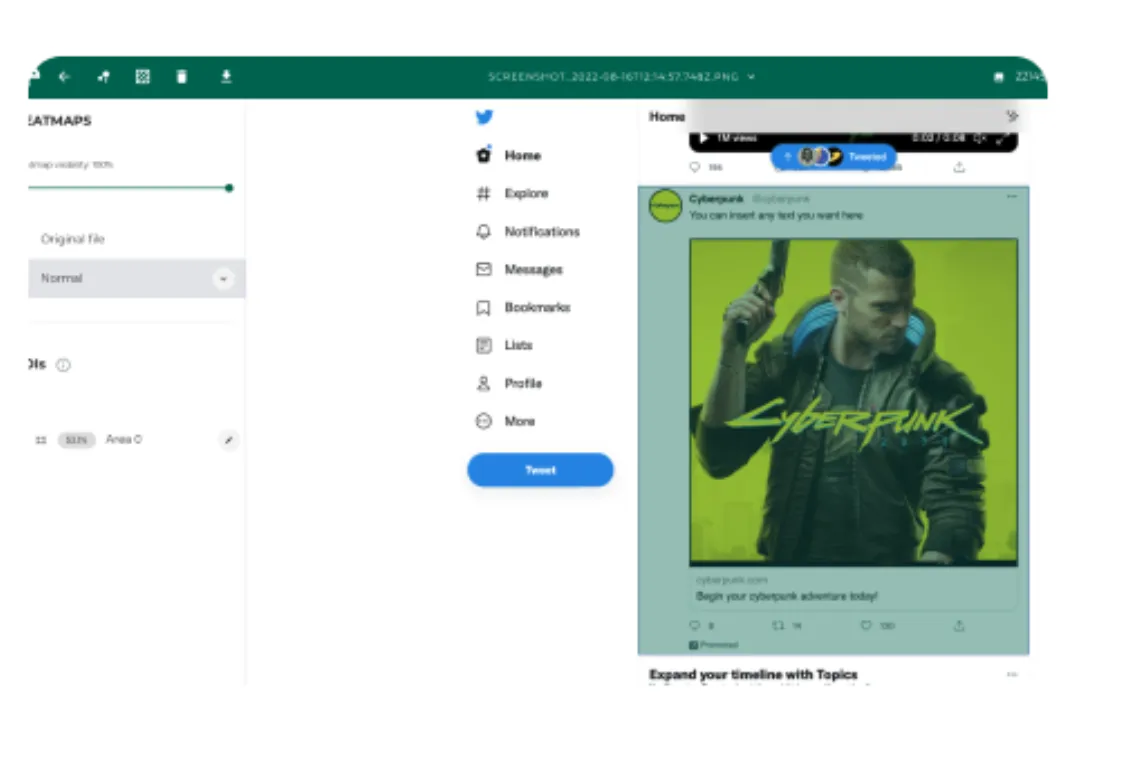
Pro Tip: Analyze deeper with our web app
Using our Areas of Interest feature on our web app, you are able to define which visual areas are most important and receive a quantified attention score. This is great for selecting an ad within a newsfeed, as you can see how much attention the ad receives relative to its surroundings. Pro users will also have access to unique and custom heatmap types such as the reveal heatmap and raw data exports.

Get started now
Sound interesting? Great! All you have to do is leave your email address below and you will receive a free copy of our Figma ad testing templates. Get the best out of your online ads today with expoze.io.




.webp)


